Вас могут заинтересовать
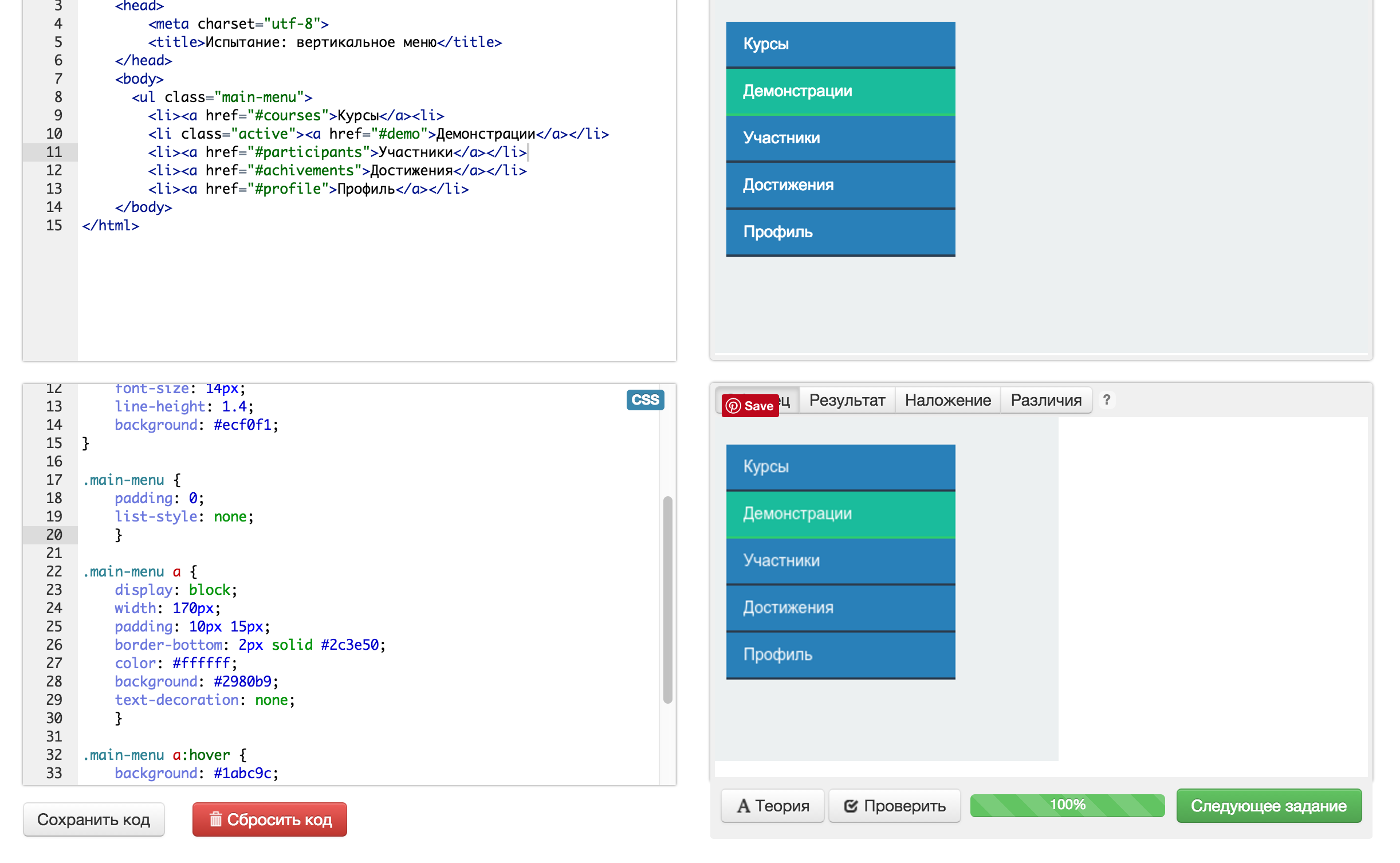
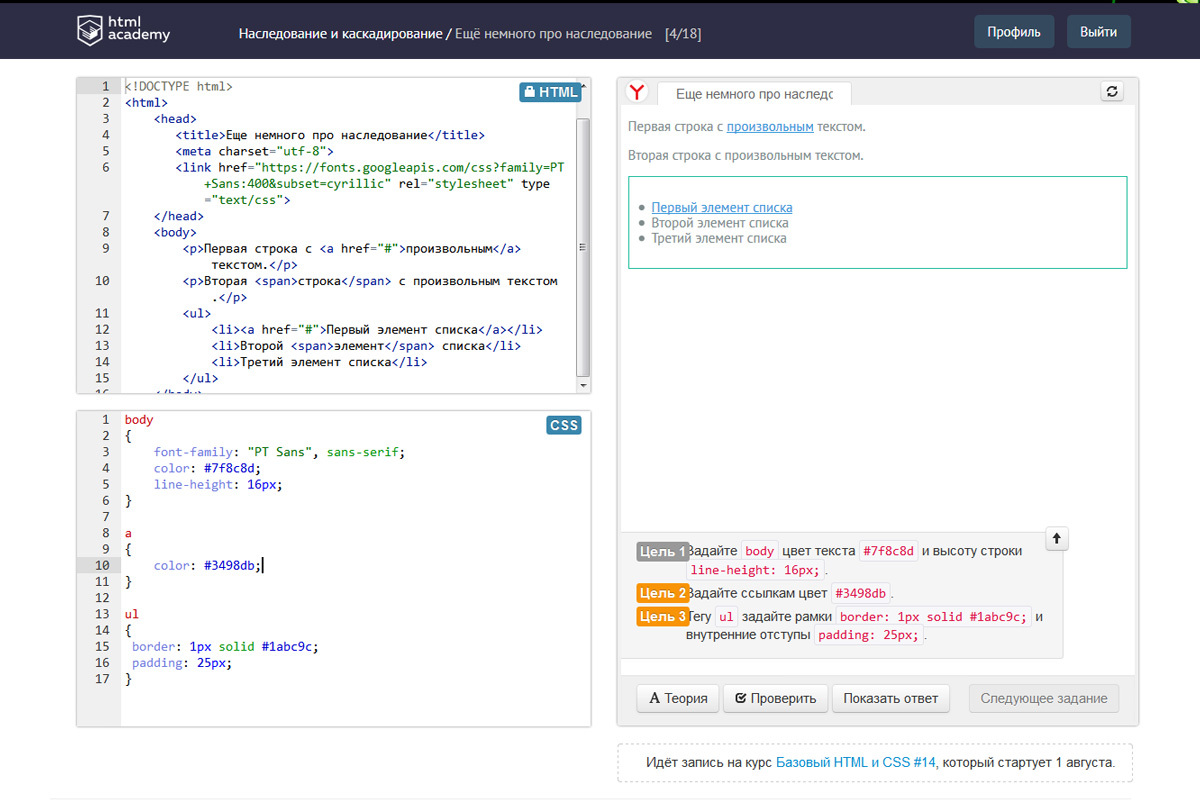
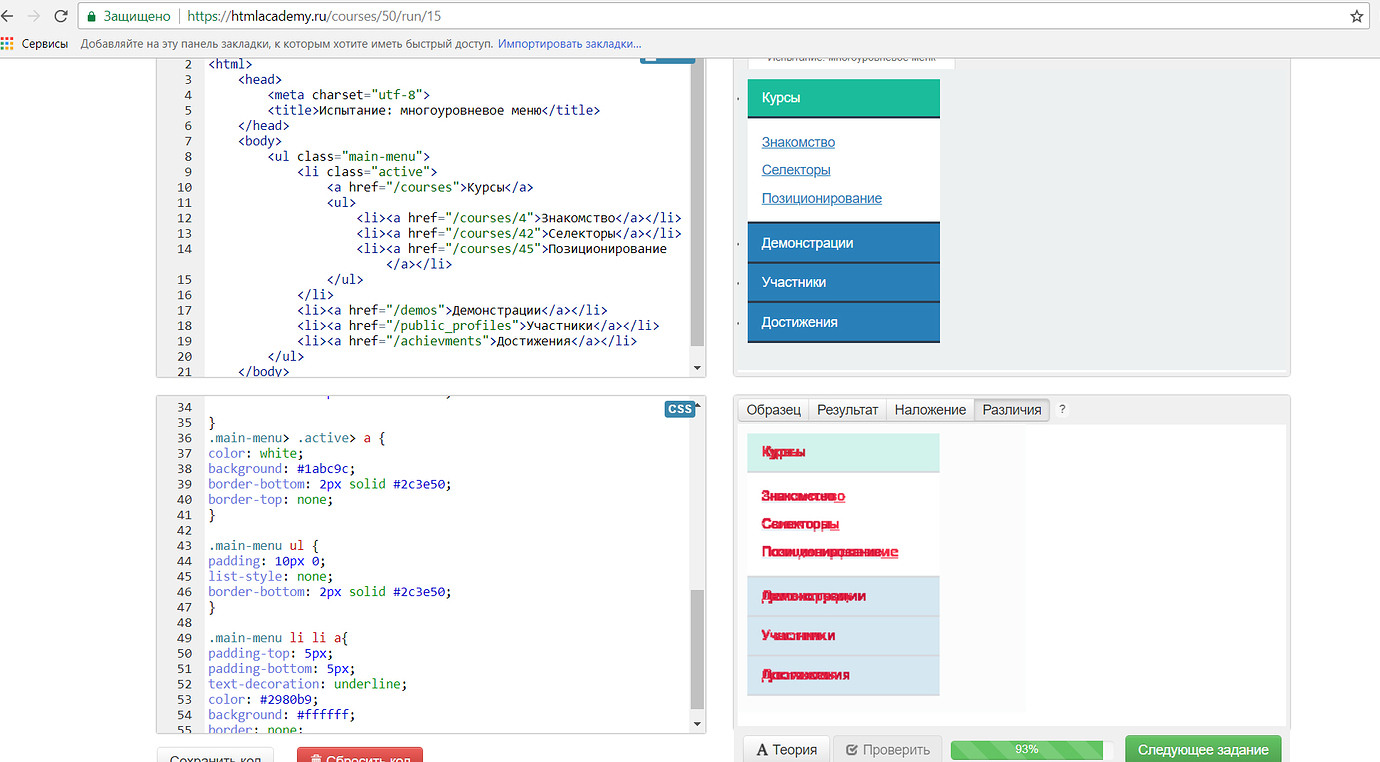
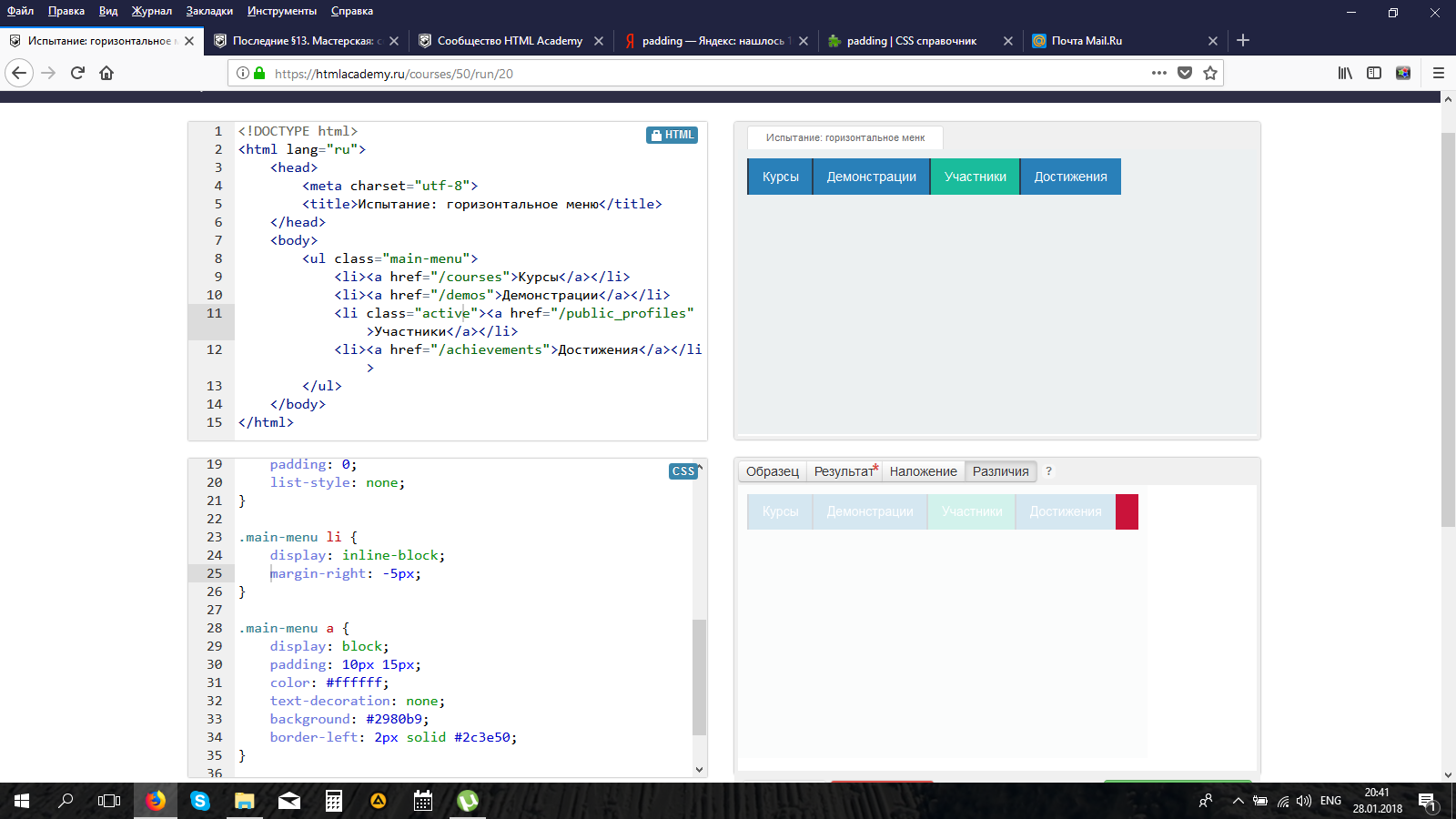
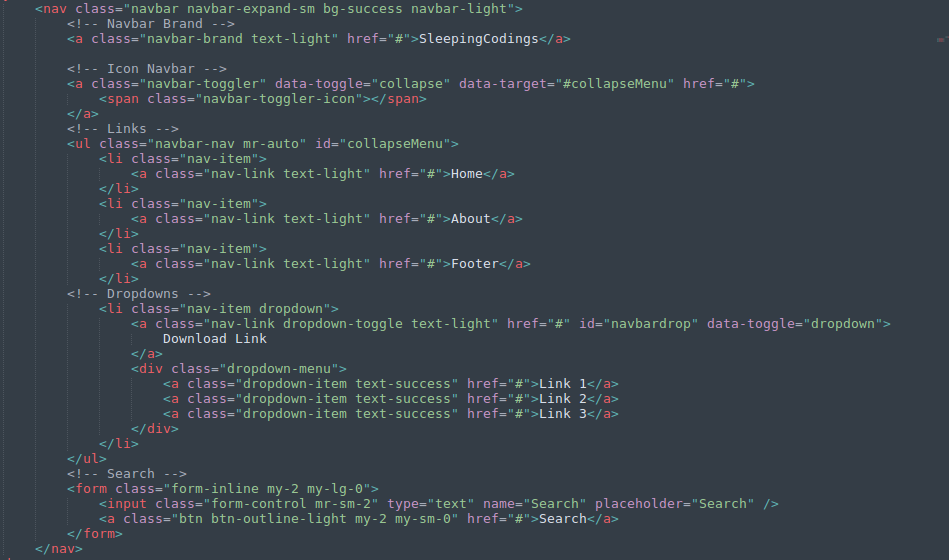
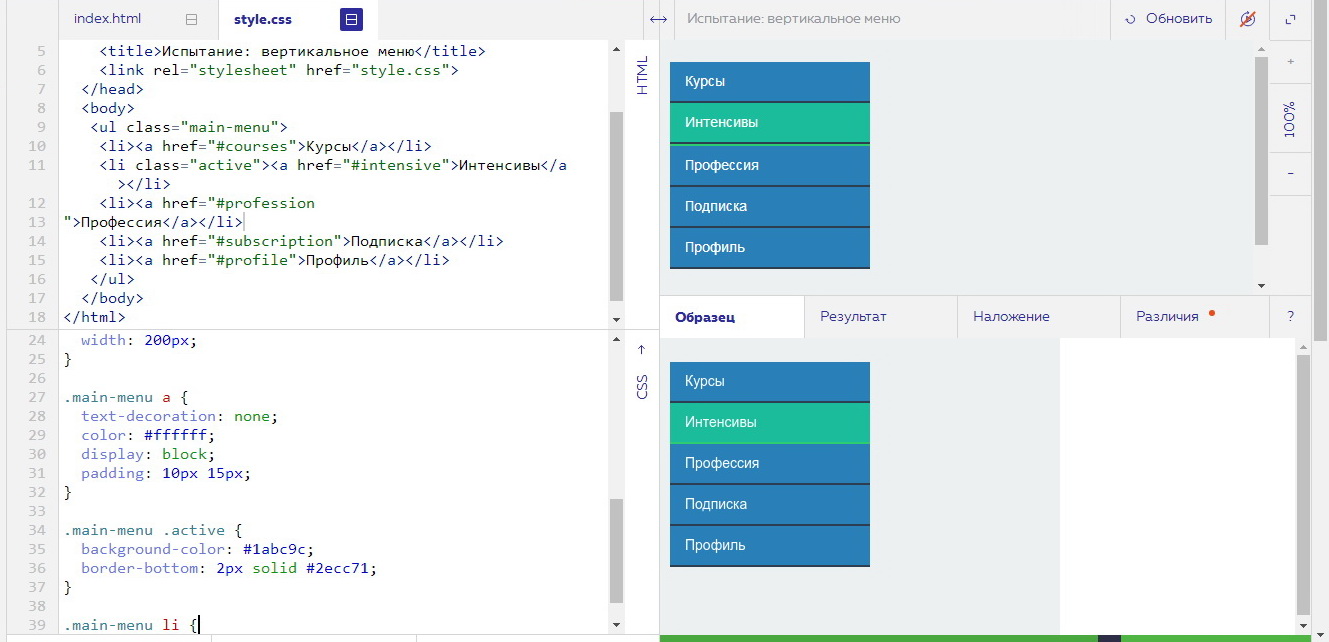
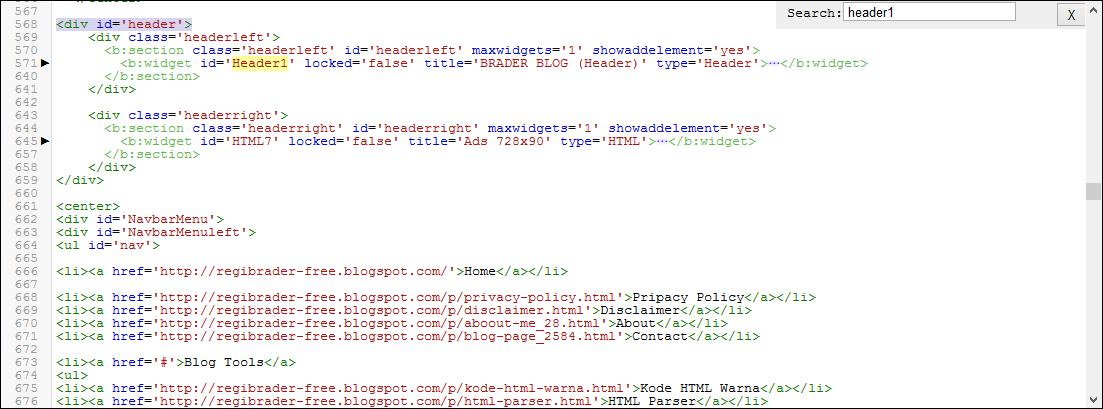
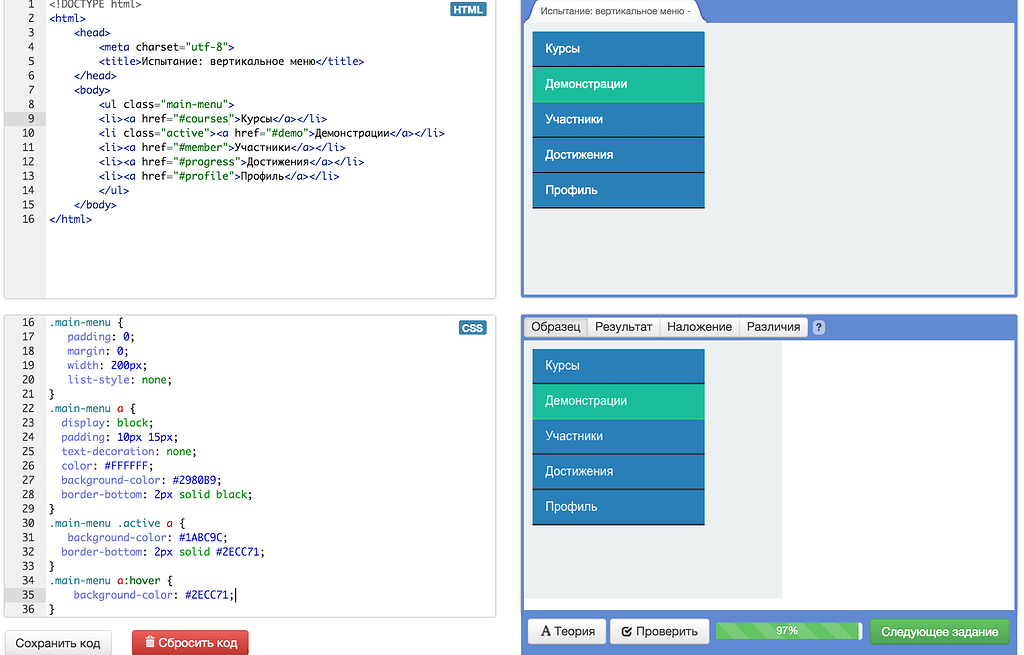
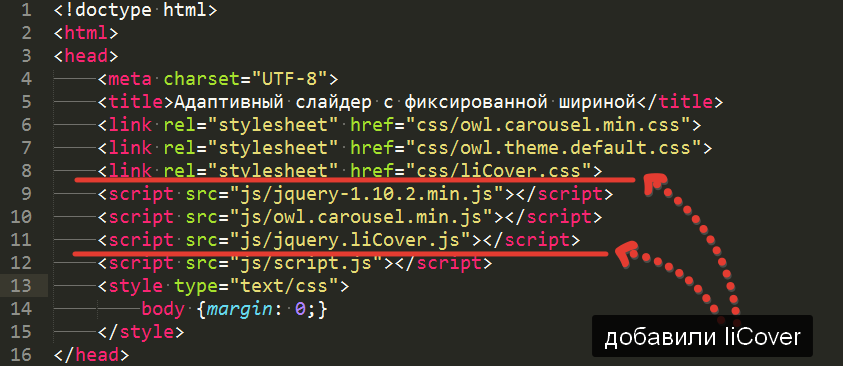
Li li a href title. CSS пример. Испытание: горизонтальное меню [28/28].. Padding: 0 10px;. Menu_main1. Ul class что это. Tab в программировании.. Nav Tabs. Html. Html код. Теги html. Стили CSS. Padding: 10px 15px;. Вечные правки html Academy

![Li li a href title. CSS пример. Испытание: горизонтальное меню [28/28].. Padding: 0 10px;. Menu_main1. Li li a href title. CSS пример. Испытание: горизонтальное меню [28/28].. Padding: 0 10px;. Menu_main1.](https://forum.academy/uploads/default/original/2X/2/2302a85815c9cb2a92019f70a85a0d2fc20ffd4a.png)



























































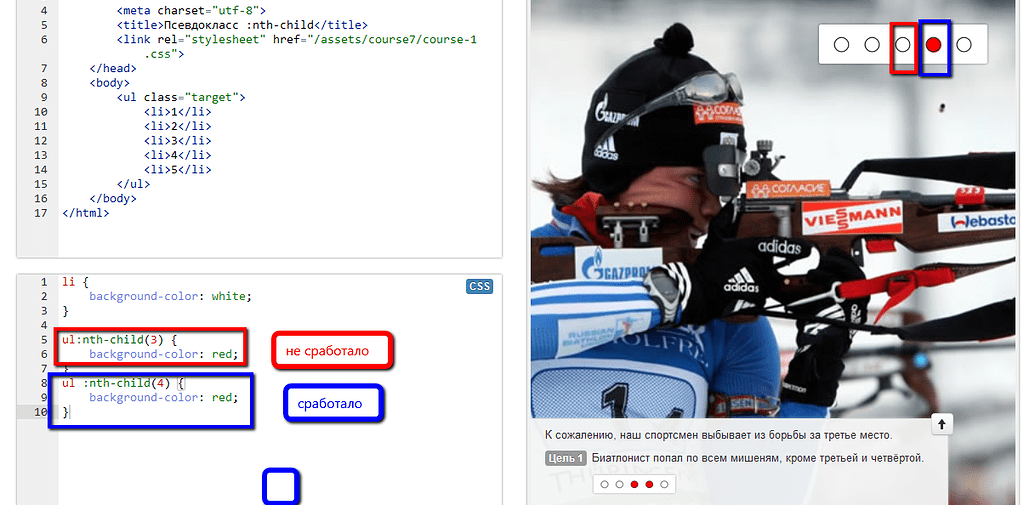
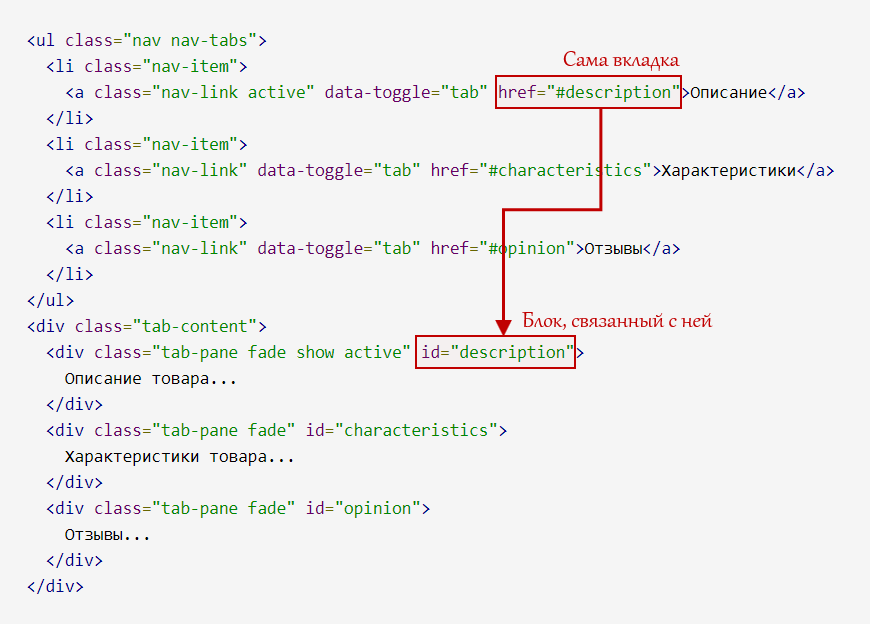
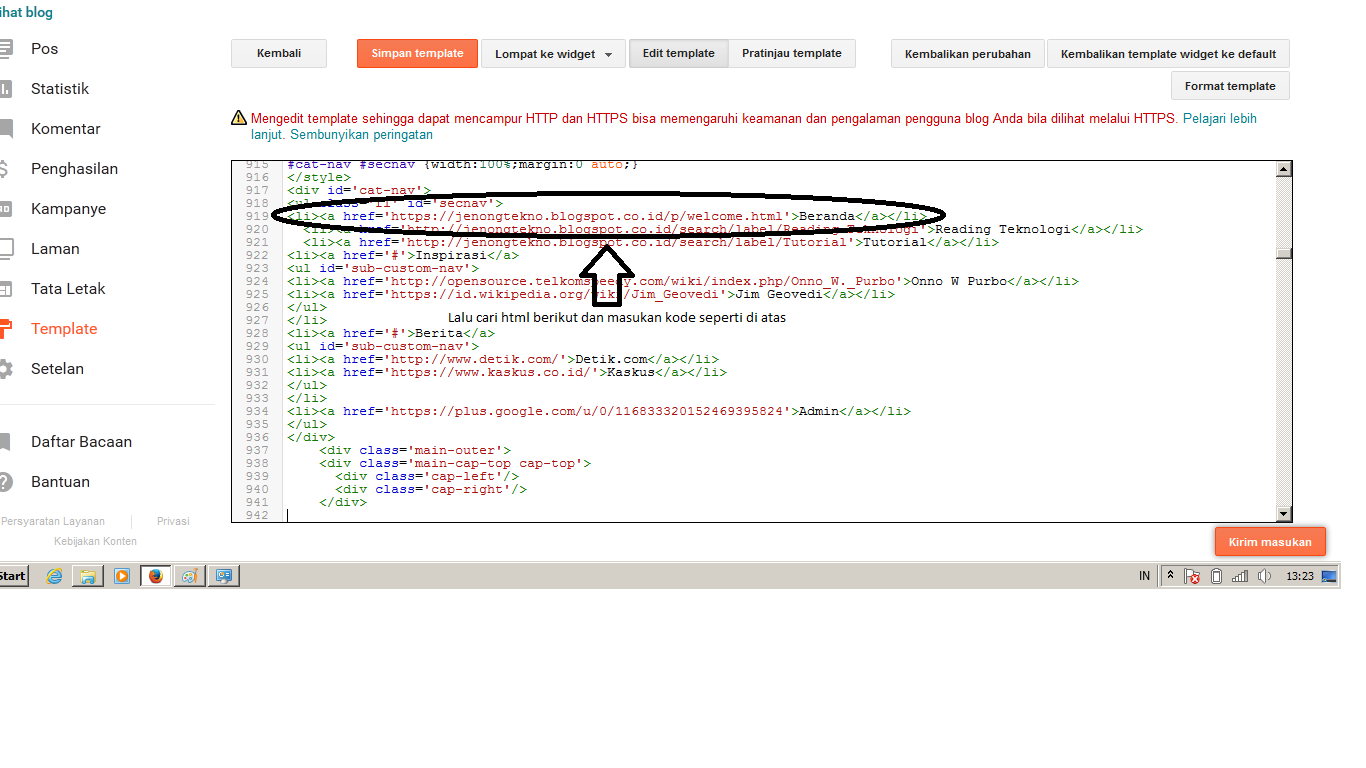
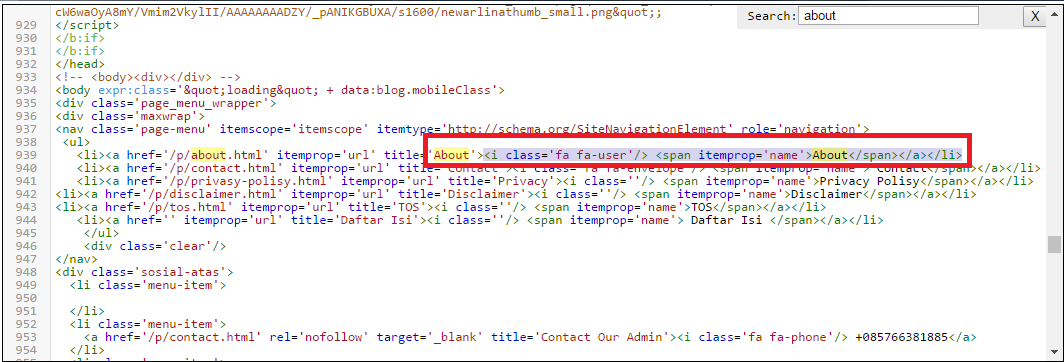
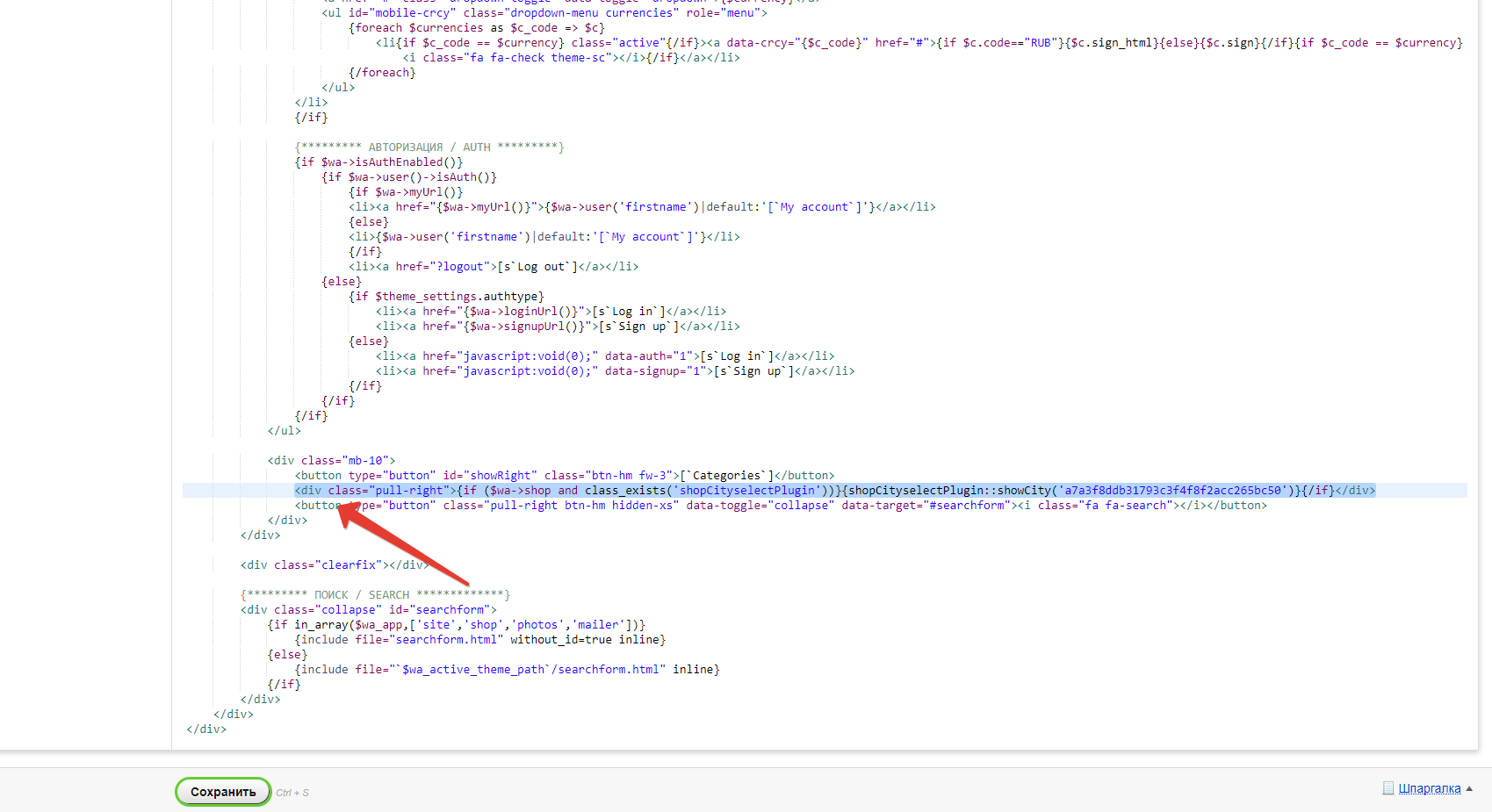
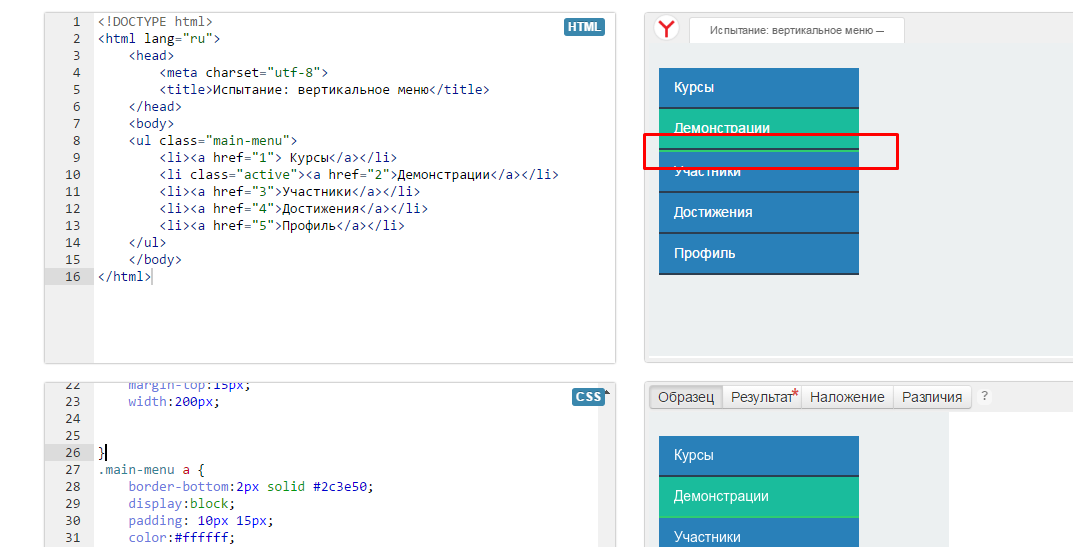
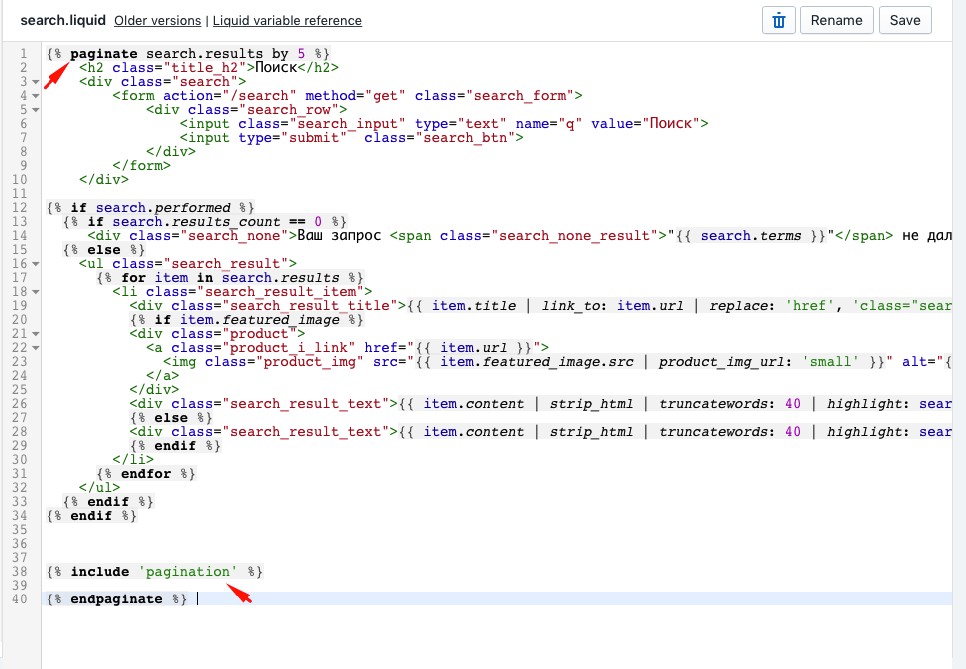
![Li li a href title. Селекторы / соседние селекторы [6/18]. Биатлонист закрыл все мишени, кроме второй и пятой.. Селекторы / контекстные и соседние селекторы [7/18]. Html Academy контекстные селекторы. Li li a href title. Селекторы / соседние селекторы [6/18]. Биатлонист закрыл все мишени, кроме второй и пятой.. Селекторы / контекстные и соседние селекторы [7/18]. Html Academy контекстные селекторы.](https://forum.academy/uploads/default/optimized/2X/3/3f8e08ecf859d70c06f7a71af08d17f1d07e0119_2_1024x627.png)














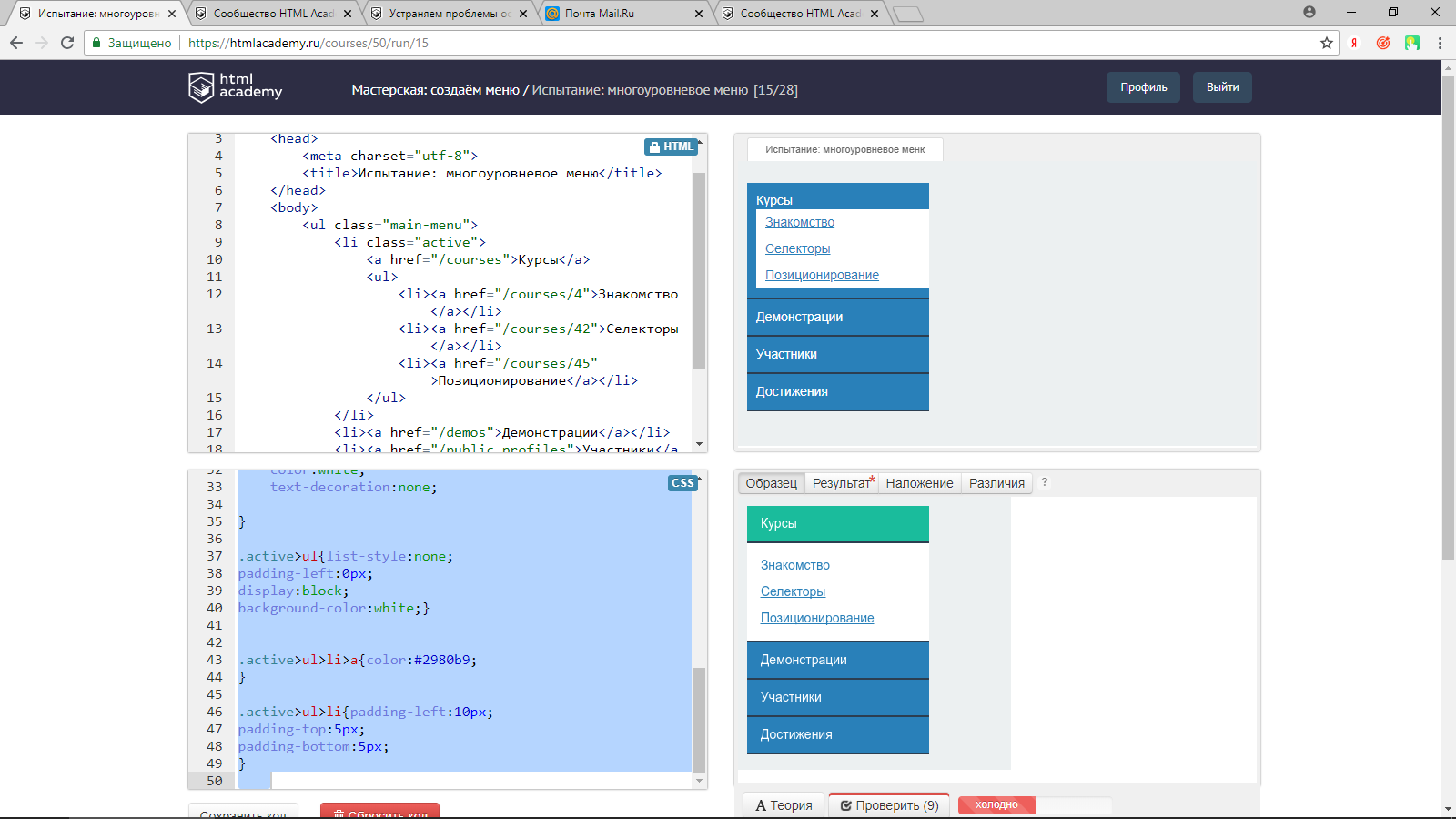
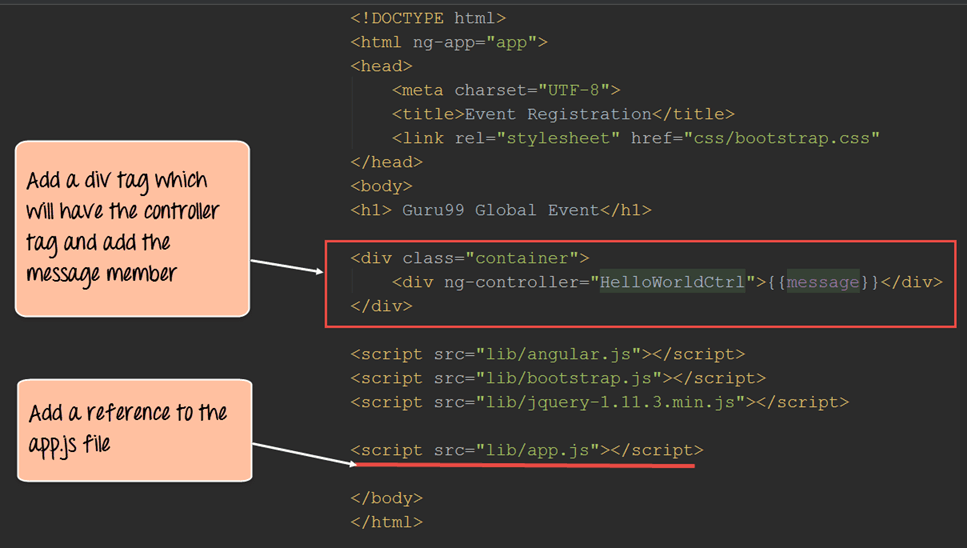
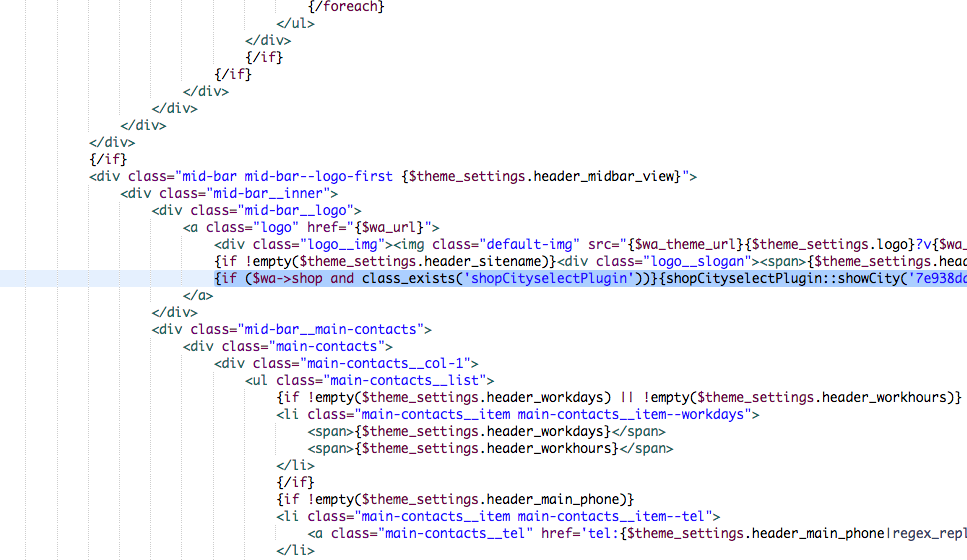
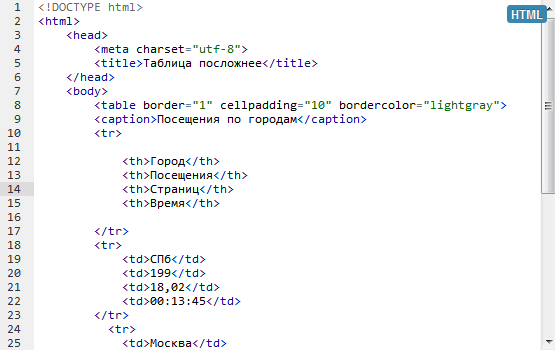
![Li li a href title. Bm8050 переходник USB.com (rs232c). Jenna Shea 2019. [Housewife1on1.com / NAUGHTYAMERICA.com] Ava Addams. Аккумулятор 18650 Craftmann 2500mah.PCB 14q2e. Li li a href title. Bm8050 переходник USB.com (rs232c). Jenna Shea 2019. [Housewife1on1.com / NAUGHTYAMERICA.com] Ava Addams. Аккумулятор 18650 Craftmann 2500mah.PCB 14q2e.](https://forum.ih8mud.com/proxy.php?image=http%3A%2F%2Fpic40.picturetrail.com%2FVOL285%2F1460516%2F22696817%2F377562105.jpg&hash=7e99a2a60224f49e46fecafef4c16caa)